Part 4: Let’s Start Running Code

This is part four of a tutorial blog series from Ben Finkel addressing the challenges, solutions, and implementation of sound authentication. By the end of this series, you will be confident in your ability to implement an authentication system — even with little-to-no background.
If you're ready to get some actual working code running, this is the post for you! Here's a brief overview of the steps we'll need to perform in order to get started:
Create a Google Account, but only if you don't already have one.
Browse to https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier/&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier/ and create a new project.
Also on https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier/&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier/ create credentials for a new app.
Download and install Python 2.7 from https://www.python.org/downloads/.
Download and install the Google App Engine SDK from https://cloud.google.com/appengine/downloads.
Create a basic Google App Engine App.
Setting Up Our Dev Environment
1. Create a Google Account
In order to deploy our app on Google's Cloud Platform, we'll need an account with Google. We'll also need this account in order to register our consumer app with Google for OAuth purposes. If you already have a Google account you can use that without an issue. If you don't already have one or would like a new account for this, sign up at https://accounts.google.com.
2. Create a New Google Cloud Project
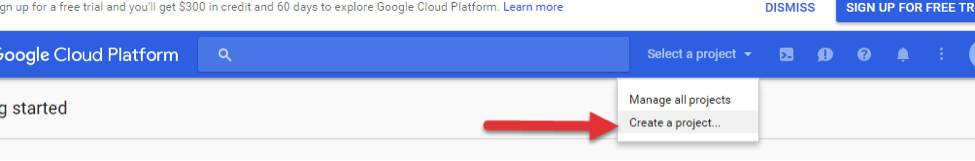
A Google Cloud Project is required for the two items I just mentioned in Step 1. Browse to https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier/&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier/. In the control panel along the upper-right, pull down the project list and choose "Create a project."

This project will be a container for our consumer app when it runs live on Google Cloud Platform. You can name it whatever you would like, but take particular note of the "Project ID" indicated below the name you type in. This unique identifier is used throughout your code. If you'd like to edit the ID you can, but it must be globally unique across the entire Google Cloud Platform. Whatever you choose, write it down!

3. Create New Client Credentials
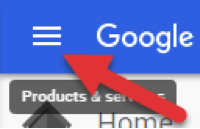
Once your project has been created, you'll want to create the unique client ID that the consumer app will use when it communicates with Google's API. Note that while we're using the cloud console interface just as we did in Step 2, the two steps are not related to each other in any way. They simply both use this console interface. In the upper left-hand corner, pull down the "Products & Services" menu and choose "API Manager."

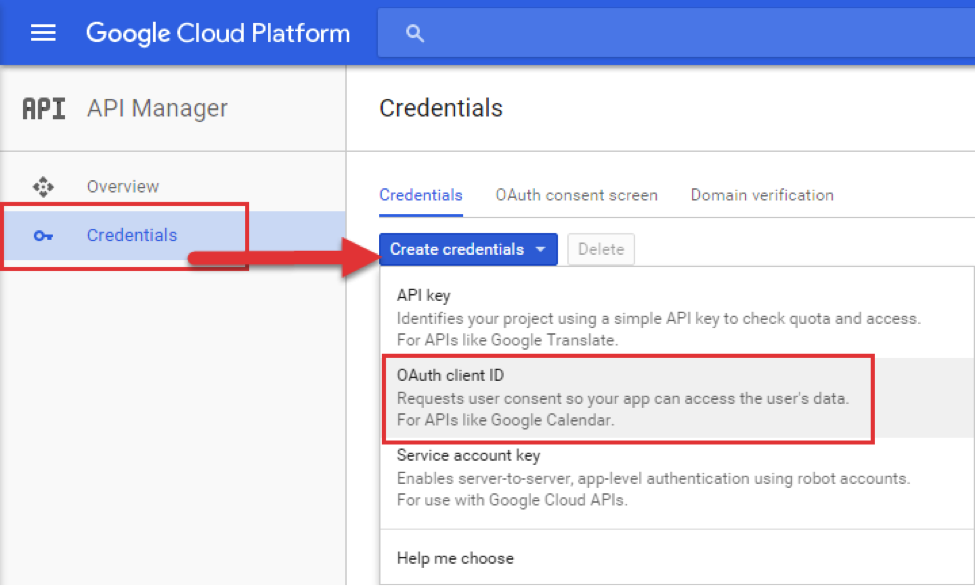
From this screen, choose "Credentials" on the left-hand navigation pane. Before you can create OAuth credentials, you must configure the OAuth consent screen. Click the "OAuth Consent Screen" tab in the right-hand pane and fill out the relevant information. Like it indicates, this information will be displayed during the first leg of the OAuth dance, when your consumer app redirects to Google for consent.
Save those details (only email address and name are required) and then select "Credentials" from the tab on the right-hand pane.
Pull down the "Create credentials" button. Select "OAuth client ID" and choose "Web Application." You can indicate anything you'd like for the name, but since this represents your consumer app choose something descriptive and meaningful. Note the two additional options for Authorized URIs. We can leave those blank for now, we'll be coming back to them in a later post.

Once completed, you'll have a credential listed on the page. The most important piece of this, for our purposes, is the "Client ID" which we'll need when we start our OAuth process. Write this down but please understand: this ID is only applicable for Google. When we adjust our library to use a different provider we'll have to go through steps on that provider's interface in order to generate an ID specific to that provider.
4. Download and Install Python
There's not much to say about this. If you already have Python 2.7 installed, you can move to the next step. If not, browse to https://www.python.org/downloads/ and find the installer relevant to your operating system. Note that Google Cloud does not yet support Python 3, so ensure you grab the latest version of 2.7.
5. Download and Install the Google App Engine SDK
The Google App Engine SDK runs on our local desktop and allows us to do two nice things:
a. We can run our code locally for testing purposes, with a live logging window for diagnostic output; and
b. Push-button deployment onto the Cloud Platform makes it easy to get our code "live" on the web.
Browse to https://cloud.google.com/appengine/downloads and follow the provided directions for installing the SDK for Python on your operating system.
6. Create a Basic Google App Engine App
Creating and deploying an app on Google Cloud Platform is super easy. I'll walk you through it here, but Google provides a great tutorial at https://cloud.google.com/appengine/docs/flexible/python/quickstart.
a. First, create a folder somewhere on your PC to contain your app files. b. Using the text editor of your choice, create two blank text files:
app.yaml
main.py
c. app.yaml is a configuration file. This will tell Google Cloud about your application and is required for Google App Engine apps written in Python. Copy and paste the following into your app.yaml file, replacing the <project-id> indicator with your project id from Step 2 above.
Note that "version" can be whatever you'd like as well, but it should start with a letter, not a number.
d. main.py will be the entry point for our web app. The final line in our app.yaml file points to an object called "app" in a file called "main," so use the copy and paste the code below into your main.py file:
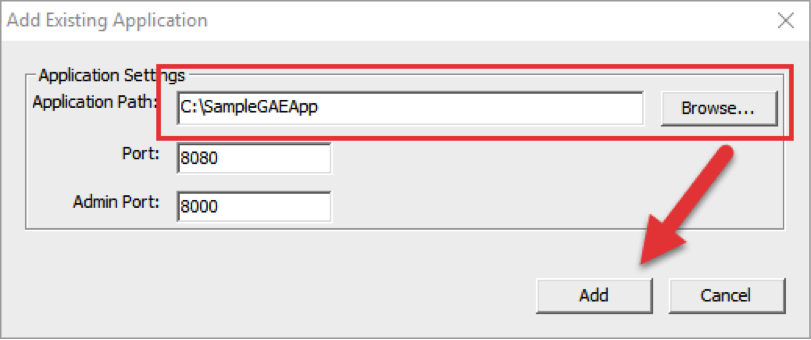
e. In order to test our app, launch the Google App Engine launcher (installed with the SDK in Step 5 above). Click File → Add Existing Application and browse to the folder where you are storing your project. Click "Add."

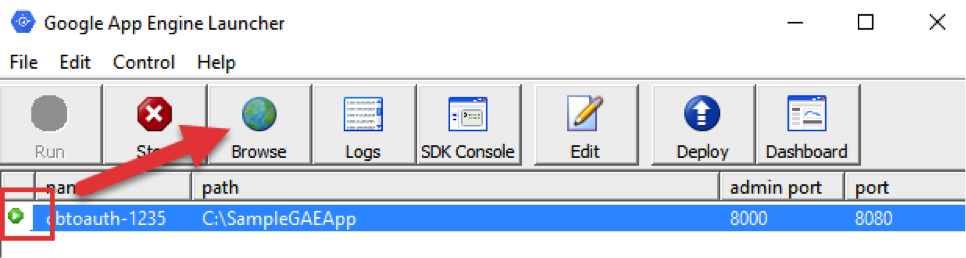
Select the app from the list and click the "Run" button. This will launch a local development web server and execute our app. If all was done correctly the indicator will turn green and you can click "Browse" to see Hello World! in your browser.

f. Assuming that worked as expected, we can now deploy this live to the web. Stop your app locally and click the "Deploy" button on the control panel. After a moment your browser will open an Authorization window to allow the local App Engine SDK to publish to your Google Project (OAuth in action!). If you have multiple Google Accounts be sure to select the correct account. The ID keyed into your app.yaml file MUST match the project id from Step 2 earlier.
g. Once this completes (it should only take a moment or so), launch on the web by browsing to https://.appspot.com. You can also see this if you open the cloud console (https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier/&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifierServiceLogin?service=cloudconsole&passive=1209600&osid=1&continue=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier&followup=https://accounts.google.com/signin/v2/identifiersignin/v2/identifiersignin/v2/identifiersignin/v2/identifier/) and use the Products & Services menu to navigate to "App Engine." Many details about your app should be displayed here.
So that gets us up and running with a local development environment and a live web app running on the cloud! Up next, we'll write some back-end code to begin the OAuth process and engage in the first leg of the dance: Authorization Grant.
You can read the full tutorial series in these weekly installments:
Part 1: Authentication for the Modern Web
Part 2: Delegating Authentication
Part 3: Let's Play on the OAuth 2.0 Playground
Part 4: Let's Start Running Code
Part 5: Authorization Grant, Our First OAuth Dance Steps
Part 6: Authorization Request, An OAuth "State" of Mind
Part 7: Authorization Grant, Final OAuth Dance Steps
Part 8: Expanding our Service with Github
Part 9: OAuth 2.0: Authorization, Not Authentication
The series will conclude in April 2016.
delivered to your inbox.
By submitting this form you agree to receive marketing emails from CBT Nuggets and that you have read, understood and are able to consent to our privacy policy.