EJS vs. Pug vs. Handlebars: Which Template Engine is Best for Data-Backed Websites?

When building websites, dynamically generating HTML is a common task, and JavaScript templating engines help streamline this.
Pug, Handlebars, and EJS are three popular engines that make creating dynamic web pages easier. Each of these tools has its strengths, sparking ongoing debates in developer communities like Reddit over which is the best choice. But before we get into the details, let's get a bird's-eye view of how these three template engines compare.
EJS vs. Pug vs. Handlebars (Quick Comparison Chart)
Here's a quick comparison chart to help you see the key differences at a glance:
Feature | EJS (Embedded JavaScript) | Pug (formerly Jade) | Handlebars |
Syntax | HTML-like with embedded JS | Indented syntax, concise, minimal | HTML-like with Mustache-like tags |
Learning Curve | Easy to learn, familiar syntax | Moderate, unique whitespace syntax | Easy to learn, similar to Mustache |
Logic Support | JavaScript code in templates | Limited logic, focuses on simplicity | Limited logic, uses helpers and partials |
Use Cases | Full-featured, flexible, server-side and client-side | Best for simple, clean, and readable templates | Good for logic-less templates with minimal logic |
Extensibility | Highly extensible, supports partials and layouts | Extensible with mixins | Extensible with helpers and partials |
Performance | Fast, but slower than Pug due to parsing HTML | Fastest due to precompiled templates | Fast, especially with precompiled templates |
File Extension | .ejs | .pug | .hbs or .handlebars |
Community & Support | Large, well-established community | Moderate community, popular in Node.js | Large community, widely used |
Template Inheritance | Supports partials and includes | Supports template inheritance | Supports partials |
Debugging | Easier due to JS-based syntax | More challenging due to the abstraction | Easier due to HTML-like syntax |
EJS vs. Pug vs. Handlebars: Which Template Engine is Best for Data-Backed Websites?
For data-backed websites, EJS is simple and great for beginners. It’s easy to learn and use. Pug is good for projects that need quick template creation and for managing complex data. It has a concise, clean syntax. Handlebars keep templates clean and organized, ideal for projects that want to keep logic separate from presentation.
Remember, there's no one-size-fits-all answer. Pick the one that feels right for you and your team.
Now that we've done a quick overview, let's take a closer look at the specific features of these template engines. We'll analyze how they function and perform in practice.
1. Syntax and Readability
EJS (Embedded JavaScript)
Want to know about EJS? It's super easy! Imagine HTML but with some JavaScript magic sprinkled in. Most people love it because it feels familiar. If you know HTML, you're halfway there already.
Need to add some dynamic stuff? Just pop in a bit of JavaScript. It's perfect if you want to get started quickly without learning too many new tricks.
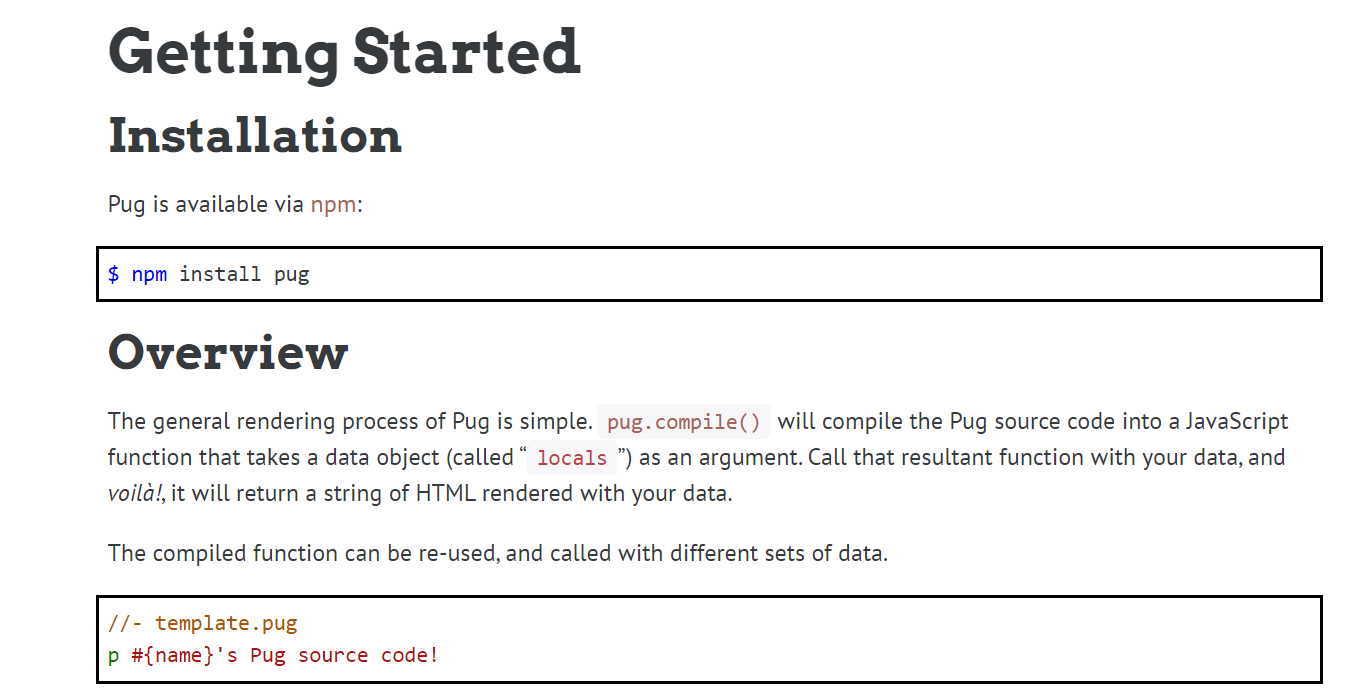
Pug (formerly Jade)
Now, let's chat about Pug. It's like HTML's cool, minimalist cousin. There are no closing tags or brackets—just clean, indented code. Some folks think it's the best thing since sliced bread. Why? Because it's so tidy and quick to write.
But heads up! It might feel weird at first if you're used to regular HTML. Once you get it, though, you'll be coding at lightning speed. It's great for people who hate clutter in their code.
Handlebars
Okay, let's talk Handlebars. It's kind of like a mix between regular HTML and something new. You use {{these curly guys}} to show where your data goes.
The cool part? A lot of developers dig it because your templates stay clean and simple. You can keep all the messy logic separate from your template. This is awesome for bigger projects where you want to keep things neat and tidy.
2. Learning Curve and Developer Experience
Let's talk about which template engine is best for beginners.
EJS
EJS is like your comfy old sneakers. If you know HTML, you'll feel right at home. It's super easy to start with. You can just jump in and start coding.
Pug
Pug might feel a bit weird at first. It's like learning to ride a bike without training wheels. But once you get it, wow! It's so short and sweet—people who hate typing love it.
Handlebars
Handlebars is in the middle. It's not too hard to learn, but not too simple either. It's great if you like keeping things organized. You can keep your data stuff separate from your design stuff. Here's a community discussion on Reddit that really wraps up the differences between EJS and Pug:
So, which is best? It's all about what feels right for you.
3. Performance and Flexibility
Let's discuss how these template engines handle big websites with lots of data.
EJS
EJS is pretty fast for most jobs and works well for regular websites. But it might slow down a bit when there's a lot of data.
It is incredibly flexible and fits right into existing projects. It's like writing regular HTML but with JavaScript sprinkled in, which is great for dynamic content. Plus, EJS supports partials and layouts, making it easy to reuse code and maintain consistency across your site.
Pug
Pug is especially efficient because it eliminates unnecessary features that might be found in other templating engines. It's great for speed, but sometimes, it's not as flexible for complex tasks.
It is all about simplicity and readability with its clean, indented syntax. It's great for handling complex logic directly in your templates, and its mixin system allows you to create reusable chunks of code, making your life easier when building dynamic components.
Handlebars
Handlebars is built to handle big, complicated websites. It might not be the fastest for small jobs, but it's really good when things get complex.
It focuses on separating logic from templates and using helpers to handle necessary logic. This keeps your templates neat, readable, and easy to maintain, which is perfect for larger projects where keeping everything organized is key.
Here's the thing: for most websites, you won't notice much difference in speed between these three. They're all pretty good at what they do.
4. Community Support and Ecosystem
EJS has a solid community with plenty of tutorials and resources, though some developers on Reddit feel it's less popular than newer options. However, If you get stuck, there's probably someone who's had the same problem.
Pug offers a strong ecosystem with a variety of plugins and a dedicated community that appreciates its concise syntax and flexibility.
Handlebars also has a robust community with extensive documentation and support. Its simplicity and maintainability are particularly popular, making it a go-to choice for many developers.
Both Pug and Handlebars benefit from strong ecosystems that provide ample resources, making them popular choices for developers seeking community support and additional tools. No matter which one you pick, you won't be alone.
5. Use Cases and Recommendations
Let's discuss which template engine might work best for you in different situations.
EJS
If you're just starting out or want to keep things simple, EJS is your friend. It's like regular HTML with a bit of JavaScript mixed in. Great if you're learning web development or want to boost your JavaScript skills. It's perfect for smaller projects or when you need to get something up and running quickly.
Pug
Now, if you're all about writing less code and getting more done, Pug might be your jam. It's super short and sweet, which is awesome for creating templates quickly. If you're dealing with complex data and need to do some fancy footwork in your templates, Pug's got your back. It's ideal for projects where you want to keep your code tight and efficient.
Handlebars
Handlebars are the go-to if you like neat things. It's great for bigger teams or projects where you want to keep your design separate from your data logic. If you're building something that might get big and complex, Handlebars help keep everything organized and easy to manage.
6. How to Run EJS, Pug, and Handlebars.js
Now, let's look at how to run each of these programs.
How to Run EJS
1. Install ejs using npm:
2. Create a simple Node.js server to render the EJS template:
3. Run the server:
How to Run Pug
1. Install pug using npm:
2. Create a simple Node.js server to render the pug template:
3. Run the server:
How to Run Handlebars
1. Install express-handlebars using npm:
2. Create a simple Node.js server to render the Handlebars template:
3. Run the server:
Conclusion
So, what's the verdict? The right template engine depends on what feels good to you and what features will suit your specific project. EJS is great if you want something simple that feels like regular HTML. Pug is awesome for writing less code and handling tricky data. Handlebars keep things clean by separating your design from your data logic.
Remember, there's no "best" choice - it depends on what you need for your project and what feels right.
Ready to learn more about Node.js development? Continue IT certification training with CBT Nuggets courses like OpenJS Node.js Services Developer (JSNSD) Certification Training and JavaScript Essentials.
If you're looking to try a CBT Nuggets course, get a free 7-day trial. It's a great way to start your journey towards becoming a Node.js expert.
delivered to your inbox.
By submitting this form you agree to receive marketing emails from CBT Nuggets and that you have read, understood and are able to consent to our privacy policy.